
Value
Insights from Google Map and Google Task
I analyzed Google Map and Google Task products and also interviewed 5 people for the user behaviors and experiences. I realized a functional gap in between Google Map and Google Task : Google Task provides task management features, while Google map provides navigation features. However to complete a task involving multiple locations to be visited, a user has to use these two tools spearally. Thus, integrating task management feature to google map and providing auto routes planning feature for selectable locations associated in these tasks would be a big value for working on Multi Locations Associated Task (MLAT).


Pain points
1.They had to input location addresses in google map manually one by one to route a trip. If the task was not finished, next time they had to repeat this workload.
2.Google map showed routes with a couple of locations though, Jeffrey or Kathy would likely have forgotten which to do on each of the locations, especially there were many locations on the map.
3.Plans always change. Replanting routes from the leftover task or subtask was tedious. Jeffrey or Kathy had to reinput all locations in Google Map Directions every time, though all locations were already inputted as in a text format on Task/Subtask.
Reframing the problem
I wanted to design a product to solve the problems that MLAT users were struggling with:
1. Google Task can not sync and present location information on Google Map
2. MLAT management can not visually presented on map
3. Planning routes for MLAT on Google Map was tedious and redundant.
Introducing major features
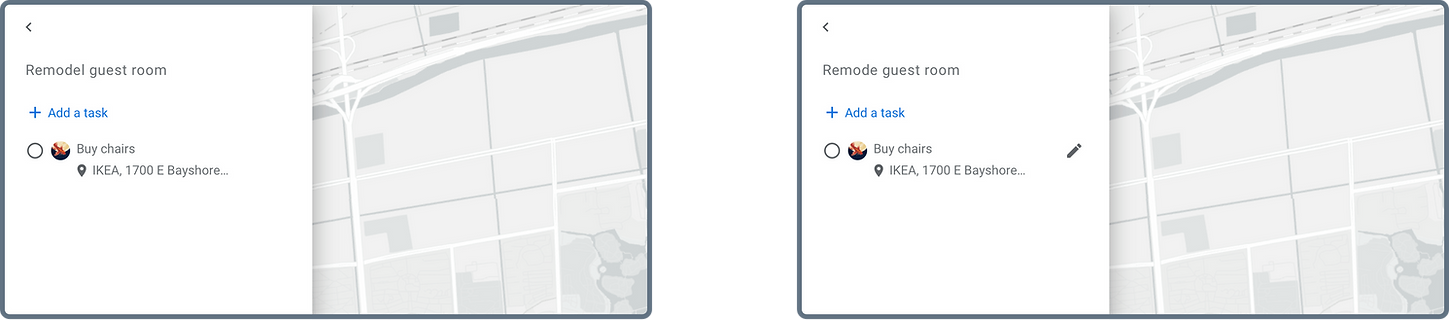
1. Insight Create, edit, and view task
I keep the general workflow of Google Tasks, which is Add New List -> Add Task -> Add Subtasks -> Done, however, added a new form “Add location” associated with Add new title for quickly creating new task. More functional operations, like Assign, Add Subtask, etc. can be viewed by clicking the button “More Details”.


Step1
Step2

Step3
Step4

Step5
Step6
2. General view of task with locations on the map
In this design, tasks were able to be presented on Google Map. Hover on the location on the map will show a task summary associated with this location. Click on the location will show details of all tasks on the left side bar. Tasks can be marked or unmarked as Done on the side var in general view.
Story behind this design
I designed the first version to enable viewing tasks and marking done on both Map and sidebar. After interviewing with test users, I found an issue that in a case of multiple tasks being assicalting to the same location, the view of showing all details and marking tasks done on the map would be too crowded and squeezed on the map. It was not user-friendly to view and operate on a single task.

Old version
New version
3. Plan routes based on locations in tasks automatically
To solve the pain point that a user has to input locations one by one for planning a trip in Google Map, I extended the Google Map plan trip function to the Task module: After added locations in Tasks, users could select one or more tasks to plan routes based on all locations associated. Users could manually add additional locations or change sequences of locations in the same manner of Google Map plan trip. The optimized routes were presented on the map dynamically and automatically.
How I got there
The original design workflow of planning taks routes asked users to go into the Edit mode (a Popup) of a project (a.k.a “List” in Google Task) by clicking the Edit button on this project. In the Edit mode, users could import all locations from one or more Tasks and then select particular locations, finally clicking the Start button to trigger calculating routes for these locations in Google map.

Evaluated the workflow and found two issues :
1. Plan routes were dependent on editing tasks. E.g. The user had to add tasks and locations before selecting ones for routing. Route plan and Task Edit were mutually interfered. E.g. The user had to delete locations not willing to plan in the task for planning a route of partial locations. To save the change for routing also worked like an edit on the task.
2. Plan routes used non-interactive edit mode: e.g. To start a route planning, the user has to complete a task location selection workflow in Edit mode popup and back to view the routes. If anything wants to be revised, the user has to start such a workflow again.
Improved the design in this final version
I designed a delegated switch between edit task and route task. The new workflow started from viewing and editing List under List Manager. For each List, the user could edit tasks by all operations including Add, Edit, Delete. Specifically, location information was able to be added or edited by clicking a Hover of Edit on each single Task. I designed a “Start Route” button at the bottom of the sidebar for switching to the Plan Route view, where tasks and subtasks only locations associated and assigned to the current user were imported in each List.

Easily to drag tasks/subtasks up and down to change the sequence.

As one task or subtask was selected or unselected, it was added or removed automatically in Directions above. It was easy to modify start point and end point as do with Google Map Directions.

Routes based on all selected locations of tasks would be presented on the right side map dynamically. The “Back to task planning” button on the bottom informed that the user could go back to List/Task edit view at any time without any impacts of this specific route planning.

How to measure the success of the feature design
1. Total time cost of setting up task + planing routes
2. Conversion Rate (CR) in two areas:
A. From list manager to create a task
B. From create a task to plan routes

